
Projeto voluntário: Artesapreço
Facilitando o processo de precificação de produtos artesanais para pequenos produtores
-
Término: Abril/2023
-
Duração: 6 semanas
1. Contexto
2. Discovery
3. Ideação
4. Teste usabilidade I
5. Protótipo em alta
6. Teste usabilidade II
7. Próximos passos e métricas
8. Considerações finais
-
Colaboramos em equipe durante todo o processo, porém cada um se especializou mais em determinados tópicos específicos.
-
Lívia Milone:
- Desk research
- Planejamento de pesquisa qualitativa e entrevista em profundidade
- Protótipo em baixa fidelidade
- Desenvolvimento do UI Kit
-
Paulo Kick:
- Jornada do usuário
- Planejamento e execução testes de usabilidade
- User flow
- Protótipo em alta fidelidade
Introdução
O ponto de partida se deu, primeiramente, por influência de familiares artesãos em nossas famílias e as dificuldades que eles relatavam ter ao precificar seus produtos. Foi aí que surgiu a ideia de entrar em contato com artesãos que têm pequenas produções e desenvolver um projeto voluntário que se propusesse a auxiliá-los nesse processo.
Nosso objetivo era consequentemente contribuir para a evolução desses negócios, dando suporte para essa atividade que além de trazer um retorno financeiro para esses artesãos, também contribui para a cultura da nossa sociedade.
Contexto
De acordo com dados do Sebrae, existem hoje mais 8,5 milhões de artesãos no país, que movimentam R$ 100 bi por ano, cerca de 3% do PIB.
Dentre os maiores desafios que os artesãos enfrentam estão: a desvalorização do trabalho artesanal no país e dificuldades na gestão desses pequenos negócios, entre elas: modelos de negócios, financiamentos, precificação e comercialização dos produtos.
Abaixo os principais dados sobre artesãos no Brasil, em pesquisa feita pelo Sebrae.

Considerando este cenário, e as principais dificuldades enfrentadas pelos artesãos brasileiros, nosso desafio para esse projeto foi:
Como podemos criar uma solução prática e ágil que ajude artesãos a precificar seus produtos?
Processo de Design
Aqui você encontra um resumo das etapas do processo de design que utilizamos nesse projeto. Você pode ver os highlights do processo mais detalhadamente mais abaixo nessa página.

Highlights processo de design:
Descoberta
Depois de realizar uma desk research sobre o cenário dos artesãos no Brasil, através de uma matriz CSD elencamos nossas principais suposições e dúvidas sobre o processo de precificação. Como, em sua maioria eram dúvidas relacionadas a motivações e como eram feitas as precificações, partimos para uma pesquisa qualitativa para entender melhor o contexto dos nossos usuários.
Pesquisa qualitativa
Como tínhamos diversas dúvidas sobre o contexto dos nossos usuários e de que maneira era o processo e critérios que usavam na hora de precificar seus produtos, optamos por seguir com entrevistas em profundidade para esclarecer essas dúvidas.

Entrevistamos 5 artesãs de 3 estados diferentes e abaixo estão nossas principais descobertas com essa pesquisa.
Principais modos de precificação das entrevistadas

Manual em papel
Das artesãs que precificavam manualmente a maior queixa era se queixando de era muito trabalhoso e que levava muito tempo.

Planilha em celular
Uma das entrevistadas utilizava uma planilha que comprou online, mas relatou que era difícil de utilizar no celular, e os materiais utilizados não ficavam salvos.

Mapa de empatia e jornada
Depois de colher a analisar os dados das nossas pesquisas construímos um Mapa de Empatia, para melhor visualizar as dores das artesãs.

Em seguida montamos a jornada do usuário para identificar possíveis oportunidades, pontos de contato e problemas em cada fase do processo de precificação e também nos guiar em nossos próximos passos de ideação.

Ideação
Depois de observadas as oportunidades que teríamos ao longo da jornada do usuário utilizamos a matriz de priorização MosCow para selecionar as ideias que iriam ser desenvolvidas no primeiro momento em nosso protótipo.

User flow
Antes de esboçar as ideias montamos um user flow para nos guiar melhor no fluxo que o usuário faria no produto e que informações eram necessárias em cada etapa.



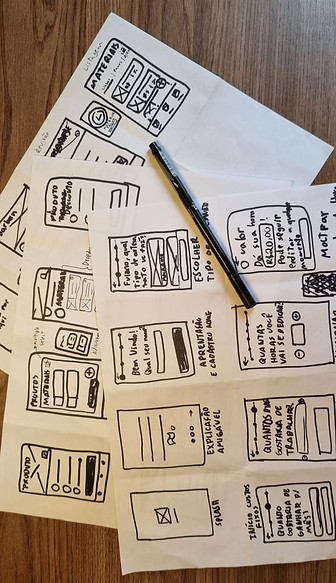
Sketches
Protótipo de baixa fidelidade
Aqui a ideia era deixar os processos de precificação o mais simplificados e que fossem de fácil compreensão para o nosso público, que demonstrou não ter tanta familiaridade com tecnologia. Para isso, utilizamos elementos e funcionalidades semelhantes aos principais aplicativos utilizados pelos nossos usuários.
Após aprimorar as ideias preliminares e a estrutura de organização de informações, desenvolvemos o protótipo em baixa fidelidade simplificado para que pudesse ser submetido a testes de usabilidade.
Análise teste de usabilidade
Para a análise do teste de usabilidade, fizemos uma matriz de suposições, a fim de verificar de maneira mais ágil e clara os problemas e gerar insights pensando em melhorias.
Percebemos também que quanto menor a fidelidade do protótipo mais dificilmente ele foi compreendido por pessoas com pouca familiaridade com o mundo digital.
Apesar dessa dificuldade conseguimos colher insights e aprendizados valiosos que nos ajudariam a fazer mudanças importantes no protótipo de alta fidelidade.


Teste usabilidade I
Para verificar se nossas ideias iniciais de funcionalidades, assim como os fluxos que definimos inicialmente faziam sentido para nosso público alvo, partimos para um teste de usabilidade monitorado com nosso protótipo em baixa fidelidade.
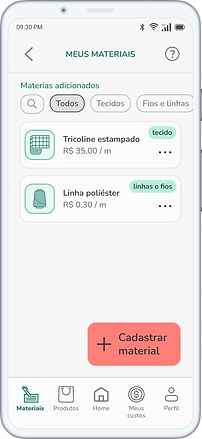
Protótipo em alta fidelidade
Com os aprendizados do nosso primeiro teste de usabilidade fizemos modificações no nosso protótipo de alta fidelidade.






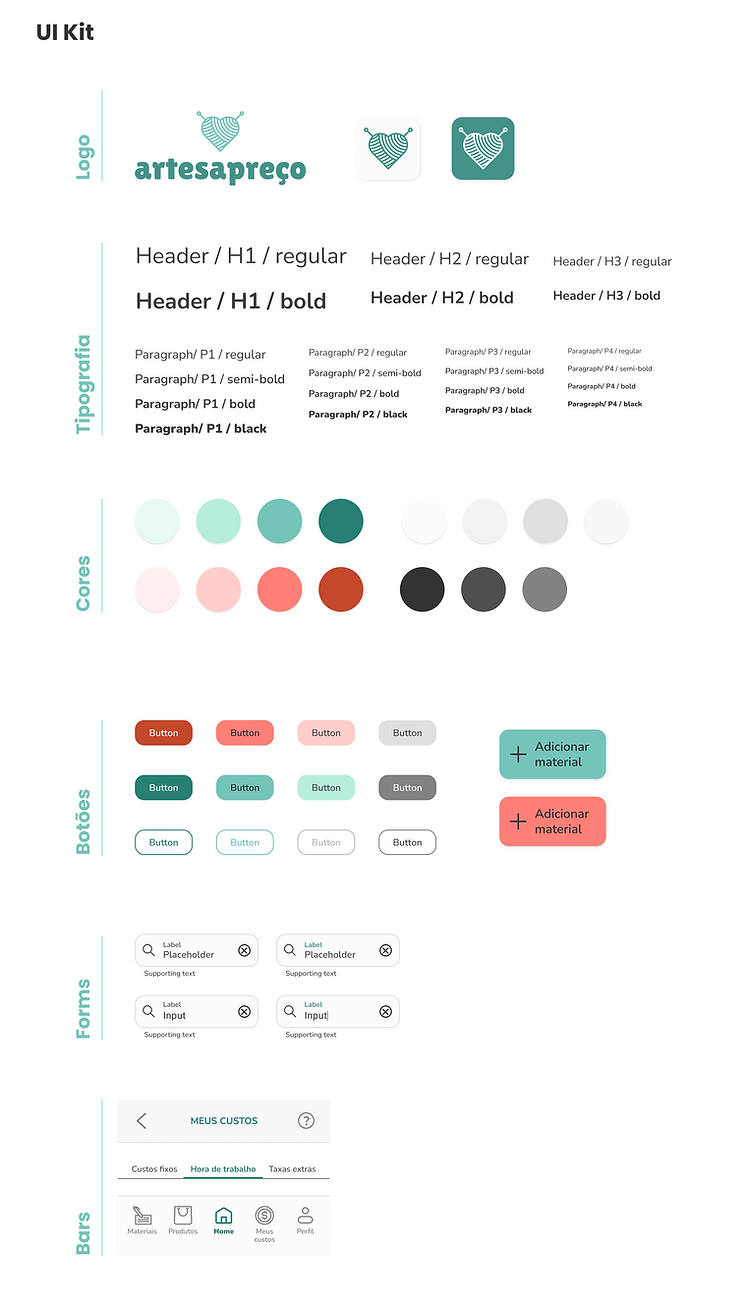
UI Kit
Para eleger as cores, pensamos primeiro em que sentimentos queríamos que fosse transmitido aos nossos usuários. Com auxílio do livro, Psicologia das Cores de Eva Heller, elegemos um verde azulado como cor primária, que passa sensação de credibilidade e segurança. Como cor secundária escolhemos um tom de laranja mais quente, representando a sociabilidade e ludicidade que queríamos para o produto.
Queríamos uma tipografia sem serifa, com formas mais arredondadas que transmitisse acolhimento, assim como em nossos elementos utilizamos cantos mais arredondados para um visual mais amigável, já que muitos de nossos usuários se sentiam intimidados em ambientes digitais.

Segundo teste usabilidade
Para avaliar as mudanças feitas no produto, fizemos mais uma rodada de testes de usabilidade, agora com o protótipo em alta fidelidade.



Próximos passos
Além das melhorias que levantamos após os teste e relacionando com todos os aprendizados de pesquisa, identificamos algumas oportunidades que seriam relevantes no para o desenvolvimento do produto:

Mensurando sucesso
Em um cenário que esse aplicativo fosse viabilizado, definimos os objetivos de negócio e os objetivos de produto para então definir as métricas de sucesso. A tarefa chave que definimos inicialmente para o aplicativo seria definir o preço de uma peça de artesanato.

Considerações finais
Criar um projeto para usuários que não tem tanto domínio e acesso a tecnologia foi bastante instigante! E esse ponto foi um dos maiores motivadores durante nosso desenvolvimento.
Ao desenvolver um produto, é essencial ter uma compreensão completa do usuário e de suas necessidades. Isso inclui entender não apenas as dores que eles relatam, mas também suas ações e comportamentos enquanto realizam uma tarefa. Observar e avaliar como os usuários usam o produto é uma parte crucial do processo, por isso nossos testes de usabilidade foram bastante relevantes e trouxeram insights significativos para o projeto.
Pudemos, também observar, que mesmo que o usuário tenha que desempenhar um certo esforço para completar uma tarefa se ele enxergar valor em seu resultado esse esforço é recompensado.
Como UX Designers, acreditamos que a tecnologia deveria ser democrática e fácil de usar para todos, independentemente do nível de experiência ou conhecimento técnico. Infelizmente, muitos grupos ainda são negligenciados pelos produtos e serviços digitais devido a diversas barreiras. Por isso participar e desenvolver esse projeto, utilizando nossos conhecimentos como UX Designers foi tão gratificante para nós.





